Hi @Jsharkbite!
I’ll also help you with your code, but first I wanted to let you know about a pattern I made to do stuff exactly like this using Pixelbalze’s built-in UI controls.
First, grab the “Custom sequences” pattern. It’s currently near the bottom of the first page in the pattern library.
Then configure it for these settings:
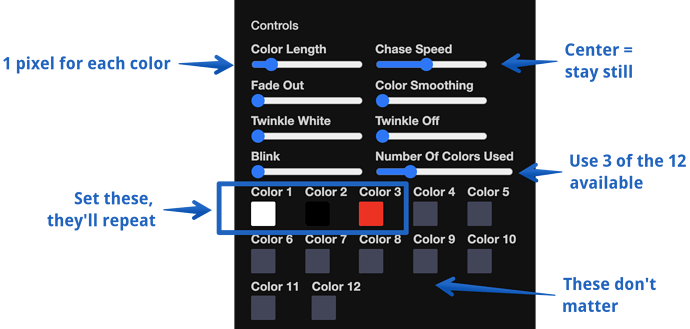
Viola:
The ones that look purple in this pic are actually fully off
OK, but what fun is Pixelblaze if we’re not relearning a little math that we all used to know once upon a time? Let’s figure out how to make your code make index 1, 5, 9, etc white, and 3, 7, 11 etc all red. You’re very close.
It all comes down to this: What do 1, 5, 9, 13 etc all have in common?
Remember the idea of a reminder from math? If we divide all those numbers above by 4, the fractional part will be .25. But with integer math in a system with a decimal point, like Pixelblaze, we can instead say that when you divide any of those numbers by 4, the remainder is 1. For example, 13 is made up of 3 groups of 4, and then 1 more. In Pixelblaze, we get the remainder by using the percent sign operator: %.
( 9 % 4 == 1) // This is a true condition
( 10 % 4 == 2) // Also true
( 12 % 4 == 0) // True
( 13 % 4 == 3) // False
So, armed with this, I think you could add just a few characters to your code and get what you want!