I would like to add a trigger and a toggle.
A toggle for an on/off switch.

A trigger is unlike other controls in that it is stateless and has no value. Triggers would show in the UI as a button.
e.g.
export function triggerNewSpark() {
newSpark();
}
export function toggleColorMode(isEnabled) {
colorMode = isEnabled
}
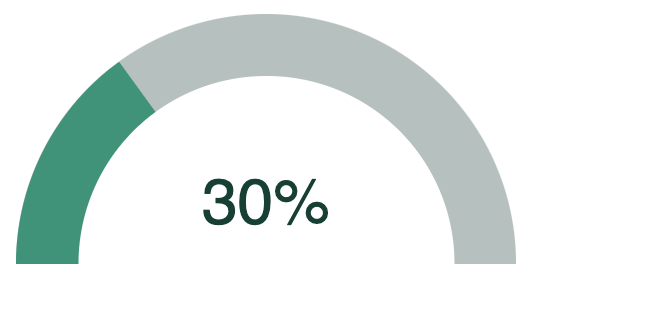
I’d also like to add some basic output controls, like a gauge, bar, or numbers you could watch without needing to visit the vars watcher.
export function gaugeAudioLevel() {
return energyAverage
}
export function meterLight() {
return light
}
export function showNumberPixelCount() { //control prefix still TBD
return pixelCount
}

![]()
For arrays, maybe some day little simple line/bar charts could be cool too.
Ultimately I’d like to have some kind of tool that would let you wire physical inputs to controls outside of code. So e.g. you could configure a pattern someone wrote that used a slider control to take its input from an analog input instead. Similarly for trigger/toggle controls to a GPIO wired to a button or switch.
It would be much easier than coding up debounce logic and configuring pin numbers in code and hopefully help spread some of the awesome interactive pattern stuff we’ve seen folks create with controls to physical inputs as well.