OK - I really did a lot of mental war with the diagram and I think I have it. Can you tell me if these annotations are correct?
Understanding Firestorm's role
Firestorm doesn’t know anything about:
- How many LEDs are driven by each pixelblaze
- The map loaded on each
- The code that makes up any given patterns on any given Pixelblaze
Firestorm just knows:
- What Pixelblazes it can see on a WiFi network
- The list of patterns (by name, not code) on each of those Pixelblazes
And it can:
- Launch all patterns of a given name at once, across all the Pixelblazes it discovers
- Arrange those pattern names into a playlist and launch them automatically in sequence
- Make sure that whatever code is running in each Pixelblaze, the output of
time(K)will be synchronized between them all.
So with that as background, to answer your questions:
(Apr '23 edit: Now you should use the new Sync feature instead of Firestorm.)
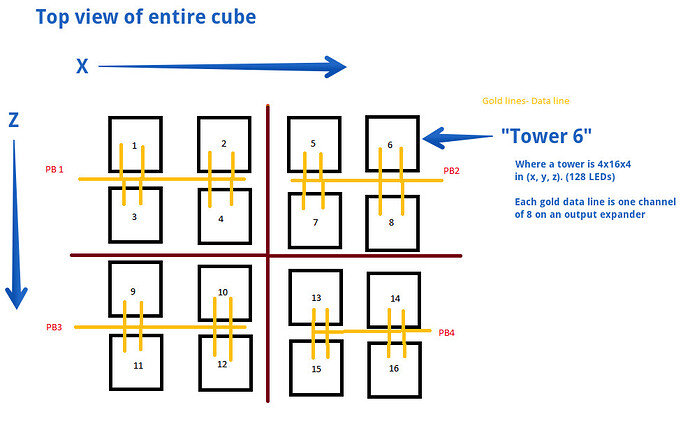
Firestorm will synchronize which pattern is selected as active on all of the Pixelblazes, as well as the value that time() returns in those patterns. The maps can be different, and probably should be different, as each Pixelblaze will have different coordinates for the phantom pixels that nudge it’s towers into the 4 corners (as viewed from above).
Firestorm will only select one pattern for all four to run.
For most volumetric patterns, the code will be identical on each of the 4 Pixelblazes, but because the map specifies the LEDs for each Pixelblaze as having different coordinates, they will be crunching different pixel positions with the same code. By “volumetric” I mean patterns which use 3D renderers (they have a render3D function).
Depending on what you’re trying to achieve, the pattern code might need to be slightly modified on each of the four Pixelblaze. For patterns that only have a 1D renderer (render(index) in the examples), you’ll see four identical copies running. For something like Blinkfade, maybe that symmetry is distracting so you might modify each copy of the pattern code to use a slightly different random seed.
Given my refined understanding of your layout / routing, it’s more like you’ll need to add one phantom pixels to each Pixelblaze’s map.
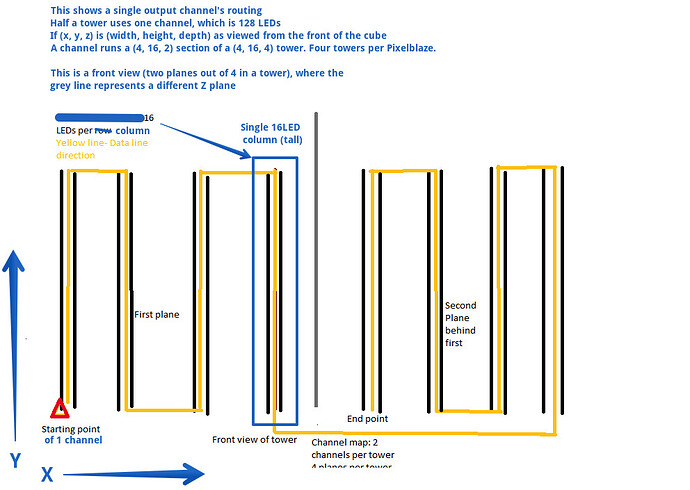
As I understand it, each of the four Pixelblaze will be driving four towers. The map on one Pixelblaze will generate the pixel positions for all 512 LEDs in the four towers it’s driving.
I’m assuming you’ve read the mapping page and understand the global 0-to-1 normalized space that comes from a map and is fed into patterns’ renderers.
You’ll add one phantom pixels to a map that essentially squeezes and shifts that set of four towers into one quarter of the global (x, y, z) / (0-1, 0-1, 0-1) space.
Using the coordinates I defined in the annotations above, consider the map for PB1. You’ll add a phantom pixel around (1, 0, 1) (in normalized 0-1 global space), and that will shove the entire resulting co-ordinates for all PB1’s LEDs into the top-left quadrant as viewed from above. I know you might need to read that a few times. This shifted/squeezed map will result in normalized LED coordinates crunched by that Pixelblaze that only fall within (0-.5, 0-1. 0-.5). PB2 will only process it’s LED coordinates where (x, y, z) is within (.5-1, 0-1, 0-.5).
Phew, that’s a lot. I hope this helps!