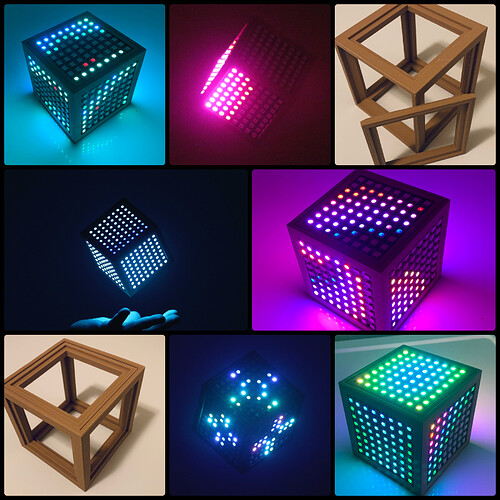
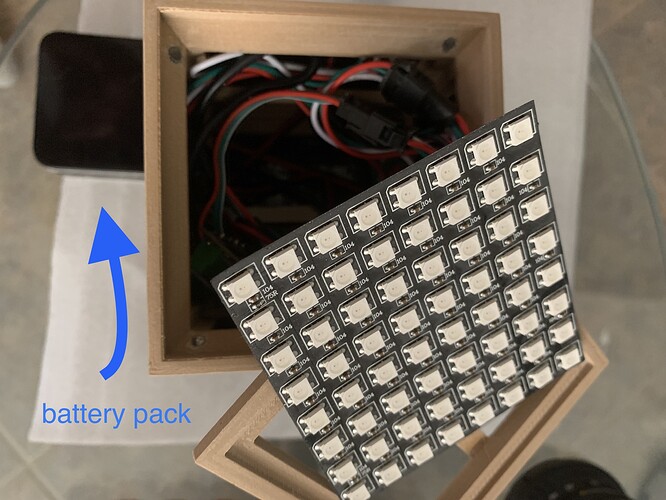
I recently completed my cube project and wanted to show it off a bit. The cube frame is 3D printed (it cost around $40), which houses six 8x8cm LED matrixes. Inside I use a usb battery pack (which just barely fits) and of course PixelBlaze. The end result is a completely self contained cube which contains 512 LED’s total.
The one thing I haven’t quite worked out completely is the mapping. I’m mostly interested in I guess what what be considered a Polar approach, although I’ve experimented with volumetric and it works well for certain patterns.
My mapping looks like this:
function (pixelCount) {
//enable zigzag if every other LED row travels in reverse
//if they are all straight across, disable it
zigzag = true
//roate a point (x, y), along a center (cx, cy), by an angle in degrees
function rotate(cx, cy, x, y, angle) {
var radians = (Math.PI / 180) * angle,
cos = Math.cos(radians),
sin = Math.sin(radians),
nx = (cos * (x - cx)) + (sin * (y - cy)) + cx,
ny = (cos * (y - cy)) - (sin * (x - cx)) + cy;
return [nx, ny];
}
//create a set of coordinates for a matrix panel
// sized (w, h), rotated by an angle, and offset by (sx, sy)
function panel(w, h, sx, sy, angle) {
var x, x2, y, p, map = []
for (y = 0; y < h; y++) {
for (x = 0; x < w; x++) {
//for zigzag, flip direction every other row
if (zigzag && y % 2 == 1)
x2 = w - 1 - x
else
x2 = x
p = rotate((w-1)/2, (h-1)/2, x2, y, angle);
p[0] += sx
p[1] += sy
map.push(p)
}
}
return map;
}
//assemble one or more panels
var map = [];
map = map.concat(panel(8, 8, 0, 24, -90))
map = map.concat(panel(8, 8, 0, 0, 90))
map = map.concat(panel(8, 8, -8, 8, -90))
map = map.concat(panel(8, 8, 0, 8, -90))
map = map.concat(panel(8, 8, 0, 16, -90))
map = map.concat(panel(8, 8, 8, 8, 0))
return map
}
Maybe not the right way to go about it necessarily, although if you run the spotlight pattern and see how it rotates around (at least on the first three panels - see video) that’s really the effect I was after.
If anyone is interested in the 3D model files let me know and I’ll post them