Hello!
I’m running into an issue trying to use PixelBlaze to run 9 panels in a 3x3 grid. Each of these panels has 100 LEDs. ZigZag configuration.
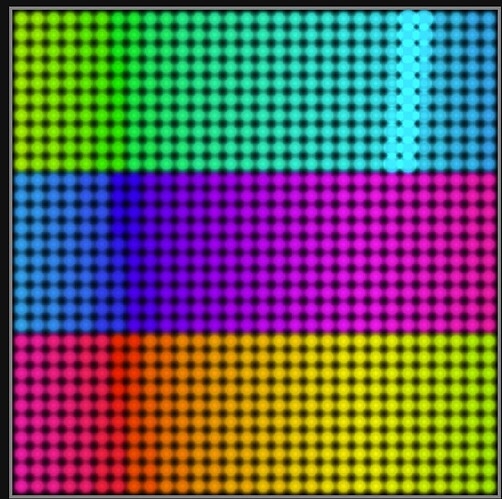
I can get the visualizer to display the first 3 sets of panels. However any of the others I can not. Using the offset value in the panel section in order to try and see the setup. I’m still working on my panels, so I can’t physically see yet if it is just the visualizer.
I set the LED count to 900 in Settings.
Here is the code, built upon the provided example code for “Multiple Panel Matrix”
function (pixelCount) {
//set zigzag to true if every other LED row travels in reverse
//if they are all straight across, set it to false
zigzag = true
//rotate a point (x, y), along a center (cx, cy), by an angle in degrees
function rotate(cx, cy, x, y, angle) {
var radians = (Math.PI / 180) * angle,
cos = Math.cos(radians),
sin = Math.sin(radians),
nx = (cos * (x - cx)) + (sin * (y - cy)) + cx,
ny = (cos * (y - cy)) - (sin * (x - cx)) + cy;
return [nx, ny];
}
//create a set of coordinates for a matrix panel
//sized (w, h), rotated by an angle, and offset by (sx, sy)
function panel(w, h, sx, sy, angle) {
var x, x2, y, p, map = []
for (y = 0; y < h; y++) {
for (x = 0; x < w; x++) {
//for zigzag, flip direction every other row
if (zigzag && y % 2 == 1)
x2 = w - 1 - x
else
x2 = x
p = rotate((w-1)/2, (h-1)/2, x2, y, angle);
p[0] += sx
p[.5] += sy
map.push(p)
}
}
return map;
}
//assemble one or more panels
var map = [];
map = map.concat(panel(10, 10, 0, 0, 90))
map = map.concat(panel(10, 10, 10, 0, 90))
map = map.concat(panel(10, 10, 20, 0, 90))
map = map.concat(panel(10, 10, 0, 10, 90))
map = map.concat(panel(10, 10, 10, 10, 90))
map = map.concat(panel(10, 10, 20, 10, 90))
map = map.concat(panel(10, 10, 0, 20, 90))
map = map.concat(panel(10, 10, 10, 20, 90))
map = map.concat(panel(10, 10, 20, 20, 90))
return map
}
Any help is much appreciated. First time Pixel Blazer and Portland Winter Lights Festival participant.