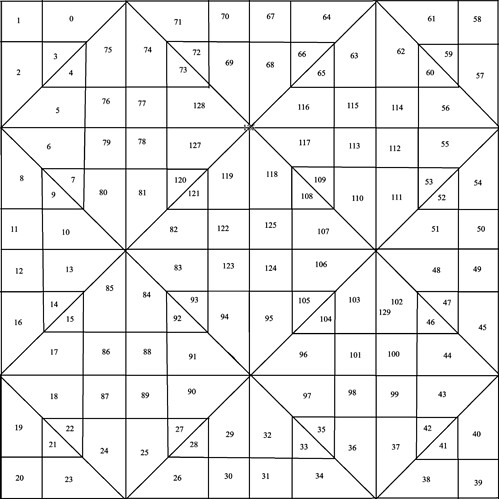
For whatever it’s worth, the mapper gave me these coordinates:
[
[343,92],
[89,100],
[89,350],
[267,273],
[341,352],
[277,533],
[234,707],
[351,867],
[104,859],
[257,938],
[315,1119],
[68,1104],
[91,1305],
[333,1298],
[259,1466],
[336,1537],
[86,1552],
[259,1695],
[259,1908],
[89,2058],
[94,2300],
[254,2140],
[336,2063],
[331,2308],
[501,2170],
[695,2178],
[853,2300],
[863,2066],
[932,2140],
[1105,2091],
[1098,2292],
[1278,2292],
[1286,2094],
[1462,2150],
[1536,2290],
[1546,2068],
[1694,2155],
[1903,2152],
[2050,2308],
[2300,2323],
[2292,2089],
[2132,2145],
[2056,2061],
[2127,1898],
[2152,1712],
[2321,1577],
[2071,1551],
[2150,1457],
[2099,1301],
[2295,1296],
[2313,1103],
[2094,1103],
[2124,952],
[2063,876],
[2298,881],
[2140,695],
[2142,522],
[2308,366],
[2295,94],
[2157,262],
[2068,351],
[2076,91],
[1928,249],
[1704,270],
[1571,84],
[1546,354],
[1452,262],
[1301,81],
[1299,313],
[1103,303],
[1082,81],
[856,107],
[945,254],
[881,338],
[710,242],
[519,242],
[509,489],
[682,499],
[682,682],
[512,687],
[496,927],
[685,929],
[835,1105],
[856,1289],
[705,1419],
[527,1388],
[509,1694],
[504,1908],
[708,1694],
[698,1903],
[922,1885],
[927,1717],
[853,1533],
[935,1444],
[1080,1526],
[1294,1533],
[1459,1707],
[1477,1905],
[1694,1890],
[1898,1898],
[1892,1704],
[1709,1709],
[1908,1454],
[1704,1444],
[1566,1536],
[1462,1447],
[1543,1273],
[1554,1115],
[1475,945],
[1538,866],
[1719,955],
[1908,950],
[1898,715],
[1704,703],
[1910,519],
[1696,509],
[1459,517],
[1464,687],
[1307,840],
[1092,848],
[866,868],
[932,932],
[1072,1100],
[1098,1281],
[1301,1291],
[1301,1085],
[1197,615],
[937,701],
[957,510],
[1849,1504]
]