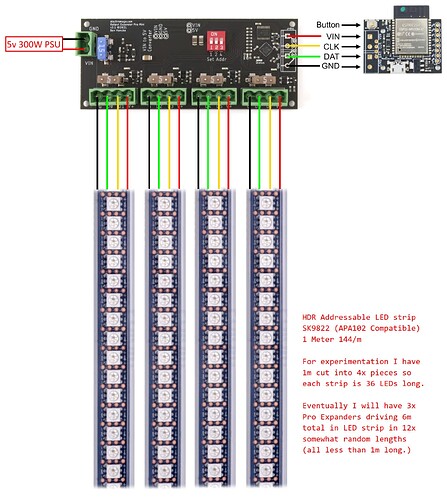
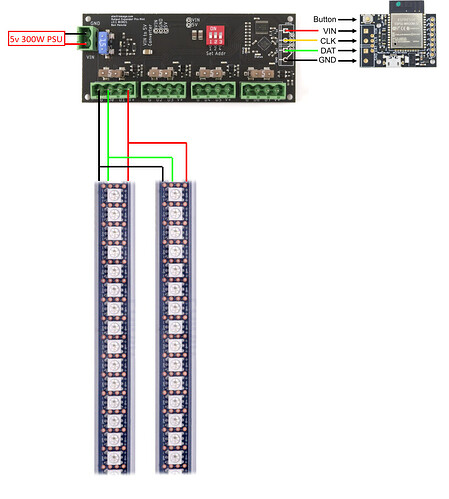
I’m planning a project that involves ceiling mounted 12x LED strips of varying lengths, longest no more than 1m, a total of 6m. I’m thinking of using the 5V 144LED/m strip (would take about 7x strips counting some waste) and powered by 3x of the expansion board pro which should be enough power for all this.
(1 Meter 144/m = 7.6 A. Approx 2m on each expansion board.)
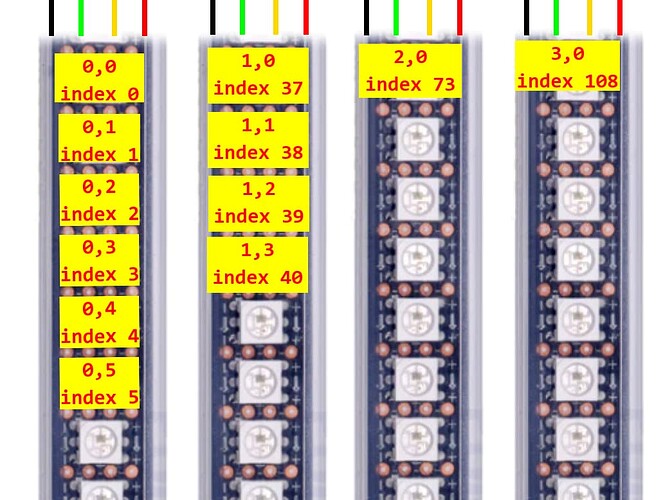
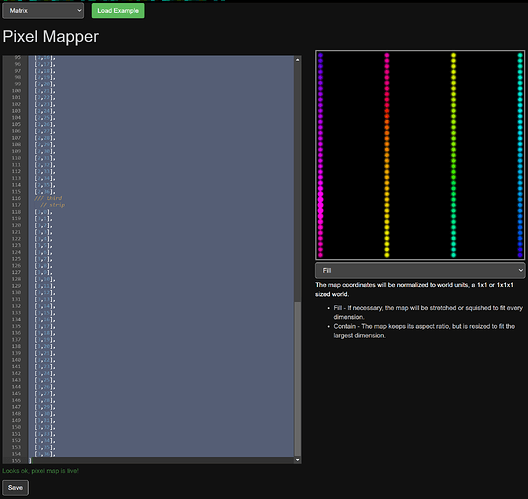
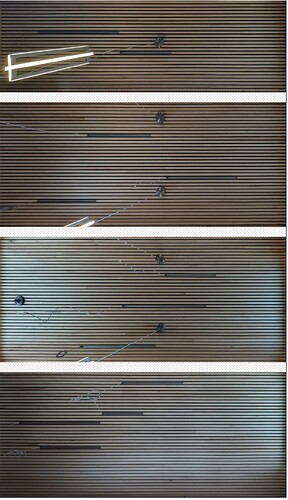
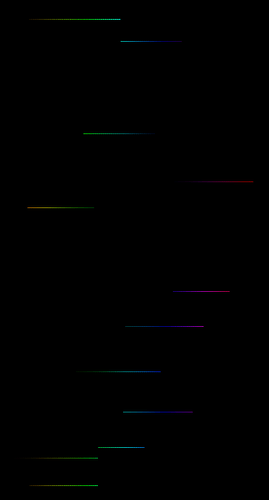
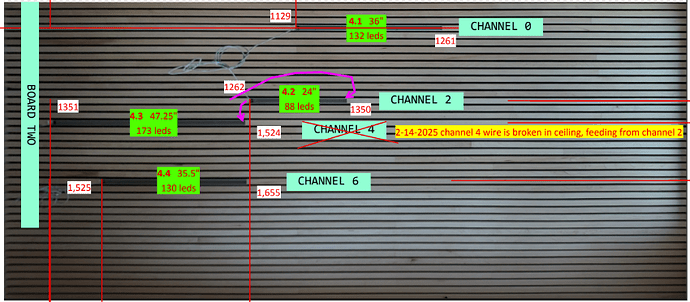
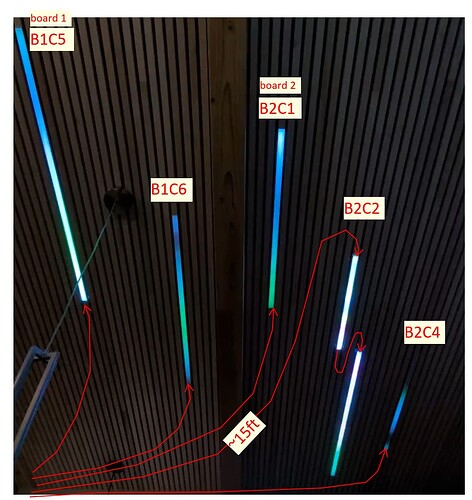
The idea is to display patterns, particularly the northern lights, using this “array”. It isn’t exactly a matrix or grid because not all strips are physically aligned, or the same length. But it could perhaps be treated as a matrix…
Any comments on my hardware plan?
Also any hints as to get started coding this? I’ve written a little code in the past but it has been a while and this is my first time with the PixelBlaze.
Ideally I’d be able to create a multi button control panel where each button starts a different pattern playing back - as well as being able to control via wifi…
thanks!