Hello,
I have some shadow box 3d letters that I am planning to run LED’s down the center of, what is the best way to map/code these so that I can activate the letters individually, but also run patterns on the entire word?
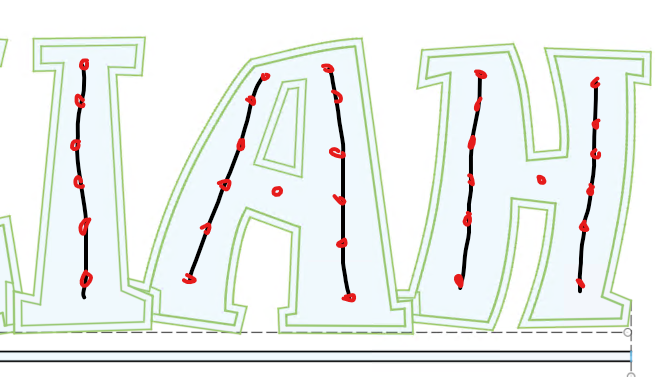
My crude image shows where I plan to place the LEDs inside the letters.

From what I see you probably don’t need to even use the mapper and just write functions for each letter and use your timing logic to call as needed.
function letterA(index) {
if (index >= 10 && index <= 20) {
// do something
}
}
function fullWord(index) {
letterI(index);
letterA(index);
letterH(index);
}
export function render(index) {
// Use your timing logic to determine when to display letters
letterA()
}