Hi @kylarleds,
For a massive number of LEDs, data speed is one thing, but you will also hit cpu/processing constraints. Your best bet is to use multiple Pixelblaze and sync them with Firestorm.
(Edit to help others who stumble across this post: Now, nearly 3 years later, you would want to try the sync features built-in to Pixelblaze itself.)
APA102, and it seems that some clones as well, do suffer from skew that slightly shifts the phase of the clock signal for each LED which can limit the total strip bandwidth for longer strips. 2MHz data speed isn’t going to be much of a constraining factor with complex patterns.
Yes, animations based on time() will synchronize automatically with Firestorm. Without changing anything, multiple PB running the same pattern will appear identical. You guessed right, some small changes to the pattern code will cause them to draw different pieces, so that you can make it appear as a single pattern.
I think the easiest way would be to override pixelCount and index inside render. e.g. to stretch a rainbow across 2 PBs at 600px each, something like this:
var pbIndex = 1 //set to 0 for the first, 1 for the second, etc - change per controller
var networkPixelCount = 1200
var pixelOffset = pbIndex * 600
export function beforeRender(delta) {
t1 = time(.1)
pixelCount = networkPixelCount //override pixelCount to be the network size
}
export function render(index) {
index += pixelOffset
h = t1 + index/pixelCount
s = 1
v = 1
hsv(h, s, v)
}
Similar tricks can be done with 2D/3D patterns by creating pixel maps for just the segment, then translating + scaling the coordinates in render to “move” to what would be the segments location in a larger coordinate space.
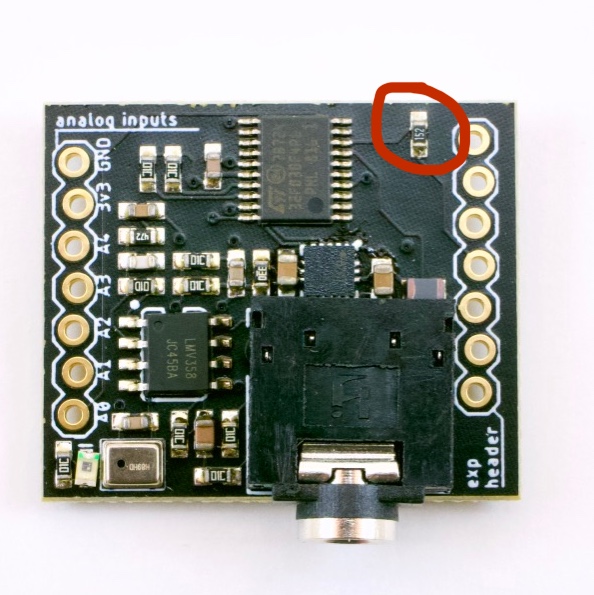
For sound reactive patterns, the data line from the sensor board can be fed to multiple Pixelblazes. The output impedance of the sensor board is set pretty high so that a programmer can override it, but for multiple PBs and longer distances you will probably want to maximize the drive power with a small modification to the board.
Shorting that out (blob some solder on it) will increase the transmit output power.
Making that whole thing more automatic is on the roadmap. Ideally Firestorm could help coordinate the, uh, coordinates across a network of Pixelblaze and further assist with programming them in a more seamless way. Further simplifying things would be a network broadcast of the sensor board data, such that extra wiring wouldn’t be necessary to share the same sensor data.
Given that you are pushing CPU and output bandwidth limits, the output expander won’t increase your FPS. The output expander also runs at 2Mbaud, so wouldn’t get you anything over a single string of 2400 LEDs at 2MHz.