This week I took the plunge and installed Firestorm on my Samsung Galaxy Book running Windows 10. I have searched this site but there doesn’t seem to be a tutorial for us newbies to PixelBlaze and in particular to the code, platforms, programs, and language that Firestorm requires. It appears as though many Forum regulars are very advanced, for them using Git is probably as easy as breathing, while for some people (like myself) this can be a very daunting task. I didn’t intend to post my experience here, but after thinking about it for a while, thought there may be more users that have similar interests, but lack the technical capabilities and could use a little help.
-
Download Git. I chose Visual Studio Code as my editor. Git - Downloading Package
Edit - It is not necessary to download Git. All you need to download from github is the code for Firestorm. -
Download Node.js. I chose LTS Version. Download | Node.js
-
Install Yarn. Using npm package manager which comes bundled with Node.js when you install it on your system. Once you have npm installed you can run the following to both install and upgrade Yarn, “npm install --global yarn”
-
Go to Windows PowerShell (admin) and make sure the above are all installed and functional. In the pop-up command window, type “node --version” , or “yarn --version” and PowerShell should return a version number if the programs are installed and working on your computer.
Edit - There is no need to use Windows PowerShell. A regular Windows command prompt will work just fine and you won’t need to change any Execution Policies. -
When you start using Git Bash, PowerShell may give you the error message “xxx cannot be loaded because running scripts is disabled on this system”.
i) Open Windows PowerShell (admin) and in the pop-up window type the following command to get the list of Execution policies on your PC “Get-ExecutionPolicy -List”
ii) If you find Execution Policy is set to either Undefined or Restricted you can type in the following command to change it, “Set-ExecutionPolicy Unrestricted” and hit Enter.
iii) Now you can hit the Y key or the A key to change the Execution Policy.
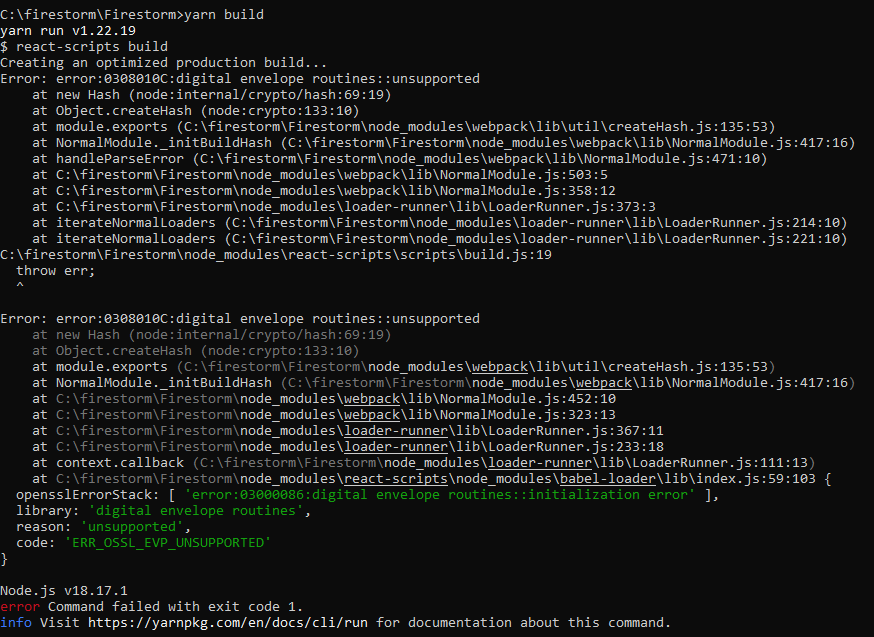
You should now be able to run Firestorm. ![]()
![]()
@wizard has very good instructions from this point on…
For future reference, here are the steps:
- Either download a zip from https://github.com/simap/Firestorm or use
git clone https://github.com/simap/Firestorm.gitin the terminal to get a copy of the Firestorm code. You need to repeat this step to get a new version! Be sure to toss old versions first. -
cdinto this directory. e.g.cd Firestormorcd ~/Downloads/Firestorm-master/after unzipping on a Mac. Also on Macs, you can type "cd " (trailing space!) and then drag and drop the folder on the terminal window and it will paste the path, then hit enter. If this works, you shouldn’t see an error message and your command line prompt will change. - Now that you are in the Firestorm directory, run
yarn. Justyarn. That will install the dependencies. - Now build the web pages with
yarn build. This compiles the web app. - The last step runs the server, and this is the only step you need to run to run Firestorm in the future (once you are in the right directory). Run
PORT=3000 yarn serverto start a server on port 3000, which you can access at http://localhost:3000 from the same machine.
There are bound to be errors in this as I was not documenting my progress. It was only when it was all installed and I was watching three of my PixelBlazes synchronized on Firestorm to sound reactive patterns that I realized if I had to start from scratch again, would I be able to retrace my steps?
This Forum has been very helpful and I appreciate all of your assistance. Any corrections or suggestions to make this tutorial more accurate and complete are gratefully accepted.