You can write code in Pixelblaze’s pixel mapper, or use a static pixel map where each pixel’s coordinates are specified in arbitrary units.
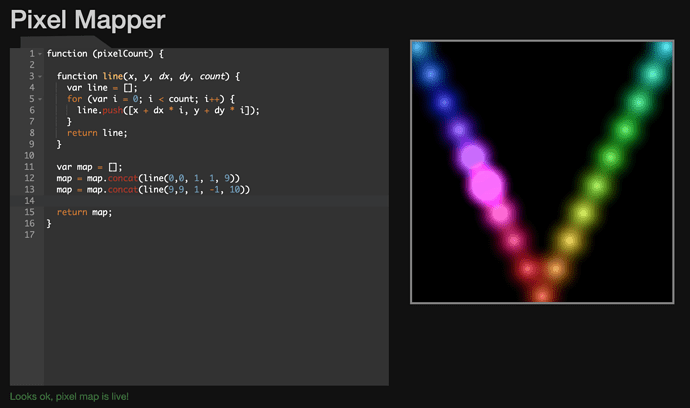
For arbitrary lines, I would write/port a line generation function that draws pixels from a starting location given a director vector and count. Then you can call this function for each line segment and add them all up. Here’s an example for a “V”:
function (pixelCount) {
function line(x, y, dx, dy, count) {
var line = [];
for (var i = 0; i < count; i++) {
line.push([x + dx * i, y + dy * i]);
}
return line;
}
var map = [];
map = map.concat(line(0,0, 1, 1, 9))
map = map.concat(line(9,9, 1, -1, 10))
return map;
}