Yes, the mapper is awesome. There’s a sight learning curve to writing the JS that generates the array of coordinates. Here are the docs that appear in the Pixelblaze interface, and a thread with examples and getting started tips.
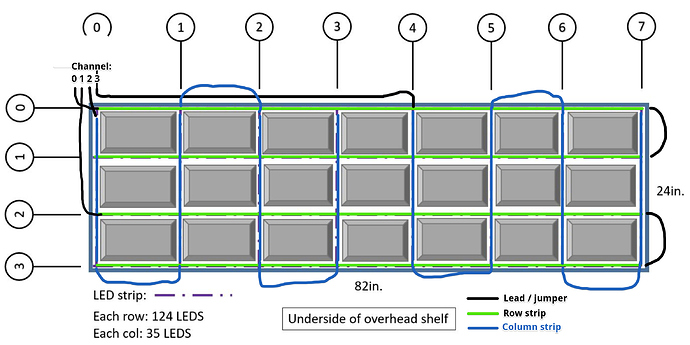
Here’s an annotation of what I was proposing for wiring: