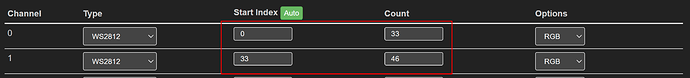
I could be missing something. I have two led lines going out from my expansion board. They are going in opposite directions but want them to be continuous for 2D animations. An image of the setup is shown below.
Here is the code I am using for the map. Which works great and looks perfect live, but the preview gives the opposite effect in that it is how the live strands use to look prior to the map. Is there a way to fix this. It seems like it could be good to put in a negative number for the led count so it could start from the end and go backwards. Any help would be great.
function (pixelCount) {
width = 33
y = 0
var map = []
for (i = 0; i < pixelCount; i++) {
if(i<width)
x = width-i
else
x = i
map.push([x, y])
}
return map
}