I’m very new to Pixelblazes and I’m trying to make a few patterns, Fill (from one direction to the end), Fill (both ends and overlapping in the middle) and Theater Marquee (which I’m working on right now) and this Theater Marquee is giving me trouble, mostly because I don’t know what I’m doing.
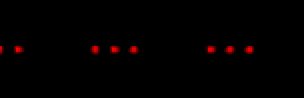
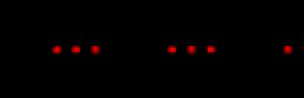
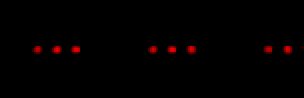
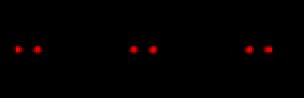
I’m playing around with the code from the K.I.T.T. pattern and I’ve removed the fade, changed the number of pixels that move and added a custom color picker. But I can’t for the life of me figure out how to get multiple lines of light separated by dark going across it. (3 pixels on, 3 pixels off, 3 pixels on, 3 pixels off across the whole strip and always moving forward) I know a good amount of C# and C++ but I just don’t understand how these Pixelblaze keywords work.
Here’s the code I’ve played with
var H1 = 0, S1 = 0, V1 = 0;
export function hsvPickerFirstColor(_h, _s, _v) {
H1 = _h
S1 = _s
V1 = _v
}
leader = 0
direction = 1
pixels = array(pixelCount)
speed = pixelCount / 8000
export function beforeRender(delta) {
lastLeader = floor(leader)
leader += direction * delta * speed
if (leader >= pixelCount + 3) {
leader = 1
lastLeader = leader - 1
}
if (leader < 0) {
direction = -direction
leader = 0
}
up = lastLeader < leader
for (i = lastLeader; i != floor(leader); up ? i++ : i-- ) pixels[i] = 1
for (i = 0; i < pixelCount; i++) {
pixels[i] -= delta * 0
pixels[i] = max(0, pixels[i])
}
}
export function render(index) {
v = V1 = pixels[index]
v = v * v * v
hsv(H1, S1, v);
if (index > leader || index < leader - 3) rgb(0, 0, 0)
}
If anyone could help me out with this I’d be extremely grateful. Also if there’s anywhere to learn more about how to code these Pixelblazes please tell me as I feel like Patrick from Spongebob trying to figure this stuff out. Thanks!