Hi All,
I’m doing the lighting for a series of small parties and every time the physical layout of the LED beams is different.
Mapping 1000+ LEDs in Excel is a pain, so I came up with a little tool that makes it very easy to map straight rows of LEDs, arbitrary shapes and single LEDs (like wizard’s tool).
The tool probably still has a bunch of bugs since it’s pretty much just a prototype, but it is quite usable already.
You can give it a try here: http://ledmapper.spoodoolabs.com
(Please note that it doesn’t work with touch input in a mobile browser, but this might change in the future)
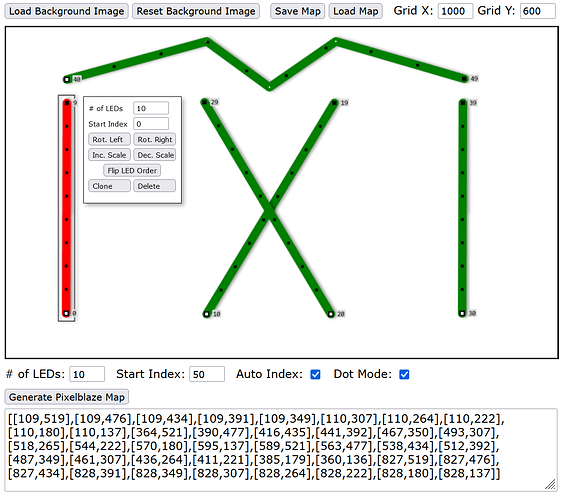
The buttons above the canvas allow you to load a background image, save a map to a text file or load an existing file, and adjust the size of the underlying grid.
There are 2 different ways to draw LEDs. In the default mode you can simply draw arbitrary shapes straight onto the canvas.
The 2nd mode can be activated with the “Dot Mode” checkbox. In dot mode you create the desired shape by clicking on the canvas to define the vertices that make up the shape. Confirm the shape with a right click.
The small white dots on the lines are the vertices that make up the line (can be seen in the zigzag line). The Black dots represent the LEDs. The first LED in each shape has a slightly bigger black dot with a white center.
You can define the start index and number of LEDs beforehand via the “# of LEDs” and “Start Index” fields, or after drawing. When you click on a shape you enter the edit mode. From there you can rotate and scale it, adjust the start index and number of LEDs, flip the LED order, clone it, delete it, move the whole shape around or drag the individual vertices that make up the line in order to change the shape. Furthermore, you can right-click on a vertex to remove it or right-click on the line between two vertices to create a new vertex in the middle.
There is also an option to automatically adjust the start indices of consecutively drawn shapes. This can be activated with the “Auto Index” checkbox.
Once you are done with your map, click the “Generate Pixelblaze Map” button to create the map that you can then copy over onto your Pixelblaze.
This is an ongoing project so there will be changes along the way, but please give it a try and let me know if you encounter any bugs or if you would like to see any other features.