Hi @Sage,
Absolutely! There are a bunch of ways to do this. Also, be sure to check out the Pixelblaze Academy of Wizardry and Enchantment - ElectroMage Forum for excellent learning material!
There’s a pattern included on V3 that walks you though a ton of coding and pattern concepts. Look for “An Intro to Pixelblaze Code” on your Pixelblaze, or upload this file in the editor:
An Intro to Pixelblaze Code.epe (22.0 KB)
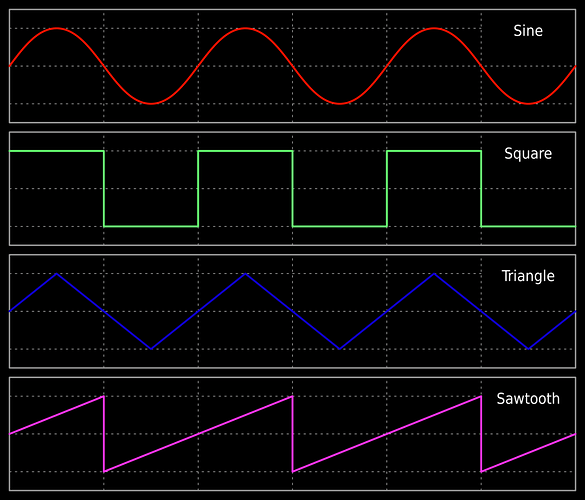
The core animation concepts in Pixelblaze are based around a handful of functions that generate waveforms (or transform them).
(source:
Waveform - Wikipedia)
For colors, you can use either RGB color space or HSV. A hue around 0.05 will be yellow/orange on many LEDs, feel free to try other values to get what you are looking for.
Try pasting each of these small patterns in your editor. Play around with the values!
The first thing you’d start out with is time(n) where n is some interval, and this generates a value between 0 and 1, then looping back to 0 abruptly. It looks like a sawtooth if you plotted it out. A value of 1 cycles about every 65 seconds, so a value of 0.1 would give you about 6.5 seconds. Give it a try, this will cycle every 2 seconds:
export function render(index) {
v = time(2 / 65.536)
hsv(.05, 1, v)
}

For a breathing effect, the sawtooth doesn’t really do the trick at all. A triangle waveform could work, but would kind of snap/bounce at the lows and highs. To give it a try, wrap time with triangle():
export function render(index) {
v = triangle(time(2 / 65.536))
hsv(.05, 1, v)
}

To give it a smoother appearance, one that lingers a bit at the highs and lows, a sine wave might look more natural. For that, we can use wave():
export function render(index) {
v = wave(time(2 / 65.536))
hsv(.05, 1, v)
}

To me, that looks like a typical breathing effect. It may seem to favor brighter values, and this has to do with how we perceive light. To give it a better look we can square or cube the value.
export function render(index) {
v = wave(time(2 / 65.536))
v = v*v
hsv(.05, 1, v)
}

One thing to note is that since we didn’t use index or any variable that changes from pixel to pixel, this will make the entire strip do the same thing, which is what I think you are looking for. If you wanted a traveling pulse however, offset time by a fractional amount based on the pixel location like index/pixelCount.
export function render(index) {
v = wave(time(2 / 65.536) + index / pixelCount)
v = v*v
hsv(.05, 1, v)
}

And in this pattern you start to see some concepts that are shared with many of the patterns in Pixelblaze!