Sometimes I want a simple button to perform a specialized function. While the current onboard button is incredibly useful, the functionality that it offers cannot be customized. I had some project ideas that required one or more custom inputs, so I decided to use the available GPIO digital input pins with momentary buttons.
The following examples demonstrate how I’ve been implementing buttons in costumes and other projects lately.
Example - Basic Button
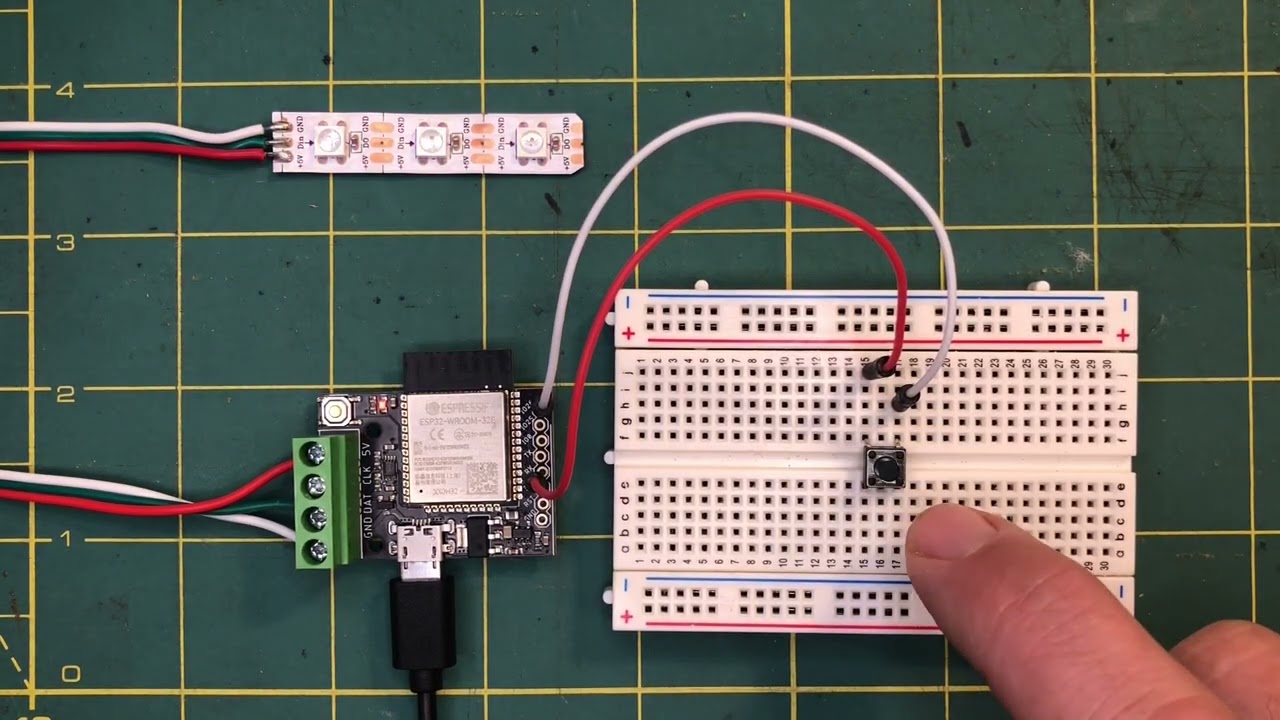
Here I connected a momentary button to the 3.3v power pin and GPIO pin 26 (1026).
To make use of this, I created the following pattern that reads the state of the pin and behaves conditionally based on buttonValue.
// Example of a momentary button connected to a GPIO pin
//
// Each time the button is pressed, the value of 'buttonValue'
// should be 1
export var buttonValue // Use export to watch values in the PixelBlaze editor
var BUTTON_PIN = 26
pinMode(BUTTON_PIN, INPUT_PULLDOWN)
export function beforeRender(delta) {
buttonValue = digitalRead(BUTTON_PIN);
}
export function render(index) {
hsv(.0, 0, 0)
if (buttonValue == 1) {
hsv(.97, 1, 1) // Set color if button is pressed
}
}
Example - Toggle Button
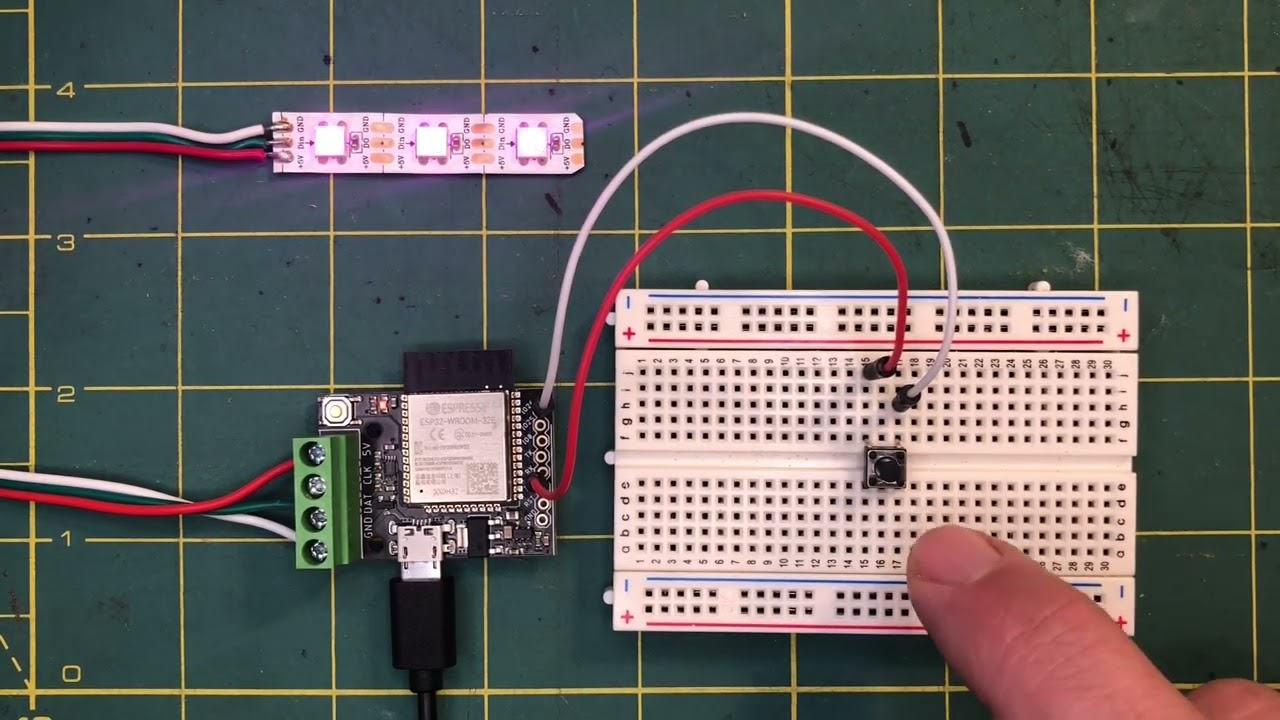
One step further is to create a button with toggle behavior.
The toggle behavior is achieved by using the value of buttonToggle.
// Example of how to create a logical toggle using a momentary
// button connected to a GPIO pin.
//
// Each time the button is pressed, the value of 'buttonToggle'
// alternates between 0 and 1.
//
// 0 == OFF
// 1 == ON
export var buttonValue, buttonPressed, buttonToggle // Use export to watch values in the PixelBlaze editor
var BUTTON_PIN = 26
pinMode(BUTTON_PIN, INPUT_PULLDOWN)
var TOGGLE_OFF = 0
var TOGGLE_ON = 1
export function beforeRender(delta) {
buttonValue = digitalRead(BUTTON_PIN)
if (buttonValue == 1) {
if (buttonPressed == 0) {
buttonPressed = 1
buttonToggle = (buttonToggle == TOGGLE_OFF) ? TOGGLE_ON : TOGGLE_OFF
}
} else {
buttonPressed = 0
}
}
export function render(index) {
hsv(.0, 0, 0)
if (buttonToggle == TOGGLE_ON) {
hsv(.97, 1, 1) // Set color if button toggle is on
}
}
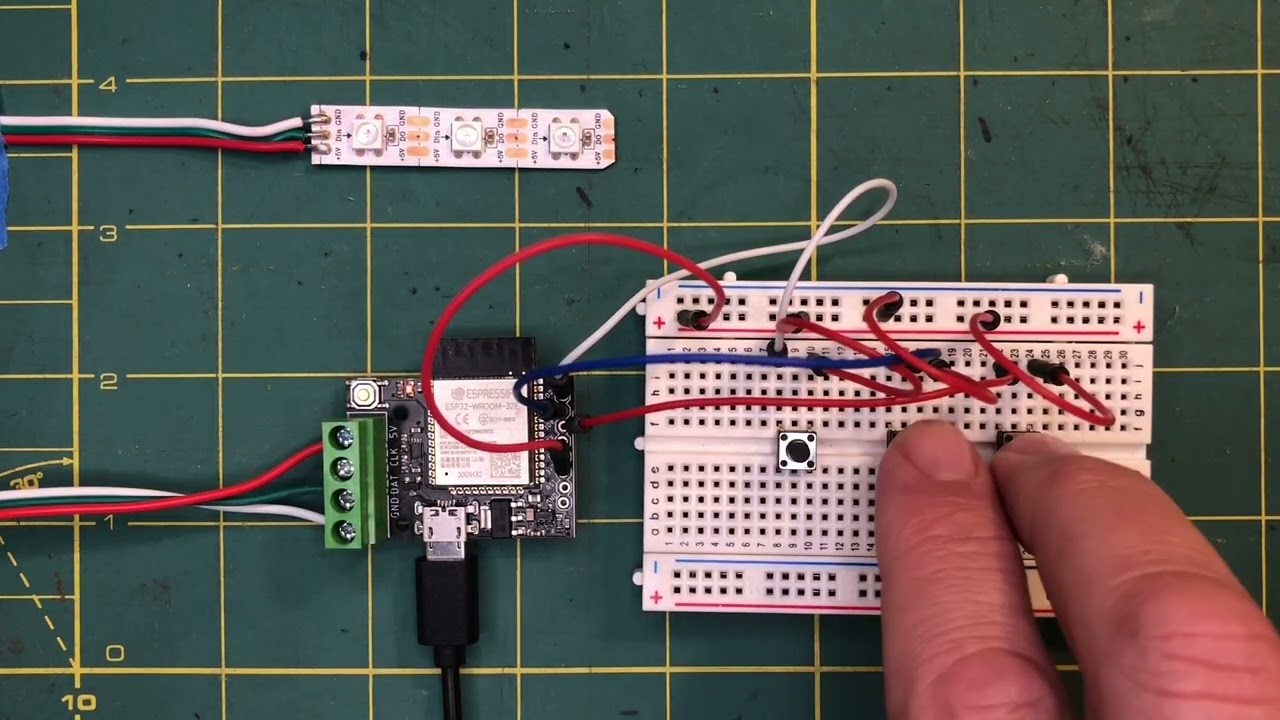
Example - Multiple Buttons
Either button style can be implemented multiple times to create more inputs.
// Example of multiple momentary buttons connected to GPIO input pins
//
export var buttonOneValue, buttonTwoValue, buttonThreeValue
// Use export to watch values in the PixelBlaze editor
var BUTTON_ONE_PIN = 26
var BUTTON_TWO_PIN = 25
var BUTTON_THREE_PIN = 0
pinMode(BUTTON_ONE_PIN, INPUT_PULLDOWN)
pinMode(BUTTON_TWO_PIN, INPUT_PULLDOWN)
pinMode(BUTTON_THREE_PIN, INPUT_PULLDOWN)
export function beforeRender(delta) {
buttonOneValue = digitalRead(BUTTON_ONE_PIN)
buttonTwoValue = digitalRead(BUTTON_TWO_PIN)
buttonThreeValue = digitalRead(BUTTON_THREE_PIN)
}
export function render(index) {
hsv(.0, 0, 0)
if (index == 0) {
if (buttonOneValue == 1) {
hsv(.97, 1, 1) // Red'ish
}
}
if (index == 1) {
if (buttonTwoValue == 1) {
hsv(.15, 1, 1) // Yellow'ish
}
}
if (index == 2) {
if (buttonThreeValue == 1) {
hsv(.3, 1, 1) // Green'ish
}
}
}