As part of doing the Sunrise task, @zranger1 built a object focused framework, so his planets/etc would move around the sun. I still need/want to turn that into a more generic solution, enabling “boids” and other independent behavior models to be built.
There is another sort of basic framework when it comes to Matrixes: it uses an array, for each pixel, to pay attention to nearby pixels, and thus do other sorts of behavior models. The difference is that the first is focused on the object(s), while this one is focused on the matrix of positions.
One classic example is Life by John Conway.
Given a field of pixels, run thru each pixel and look at the surrounding pixels:
1.Any lit pixel with fewer than two live neighbors dies (turns off), as if by loneliness. (Neighbors are the 8 surrounding pixels, and you can either consider the edges as off, or wrap around)
-
Any lit pixel with more than three lit neighbors dies (turns off), as if by overcrowding.
-
Any unlit pixel with exactly three lit neighbors lights up.
put another way, for clarity (and logic)
- Any lit pixel with two or three lit neighbours stay lit.
- Any unlit pixel with three lit neighbours becomes a lit pixel.
- All other lit pixels turn off in the next generation. Similarly, all other unlit pixels stay off.
I was surprised I didn’t see a Life implementation
in the pattern collection. It’s time to fix that, and this is the perfect bit of coding where there are dozens of ways to do it, and lots of potential shortcuts so golfing will be interesting too.
Adding color is optional (I don’t recommend using white, just for power reasons), but you could potentially make it color sensitive, like blue pixels count as 2, or green pixels always stay alive, etc… (See below for more ideas)
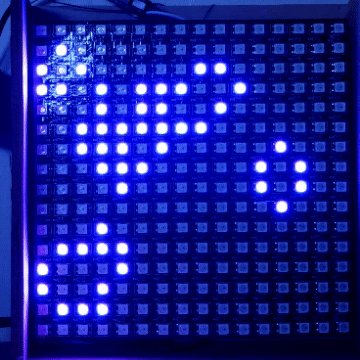
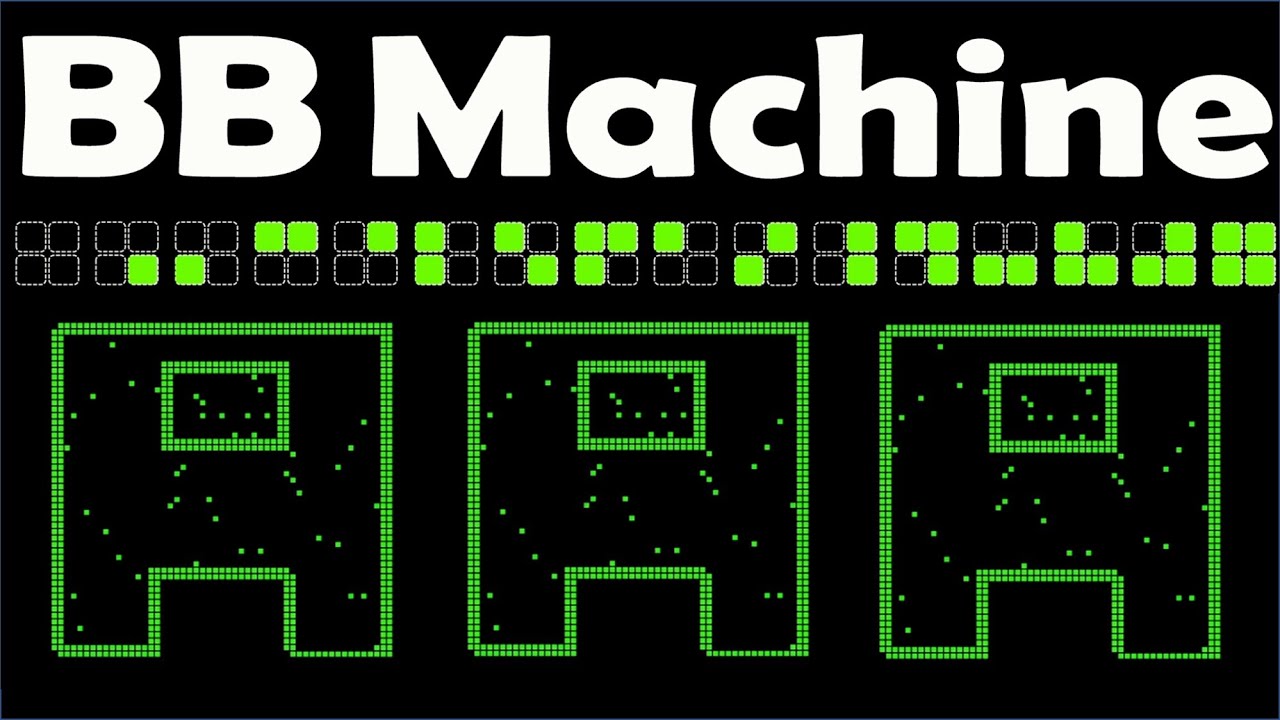
Usually a random starting layout is best… Or you can use the classic layout:

which is known to run for quite a while. (the dark cells n that images are the LIT ones, to be clear)
Beyond Life, this sort of code can be used for things like sand sliding around, water sloshing and more… Basically it’s a good core way to simulate.
Your task: create Life on the Pixelblaze.
There are lots of implementations out there, if you need some help… And of course, many of us will also be happy to help if you get stuck.
Addendum:
It’s been a long time since I played with Life myself. So I dug into some of the existing programs, and found some amazing resources…
http://golly.sourceforge.net/Help/algos.html
http://www.mirekw.com/ca/index.html
And while cellular automata (which all of this is) does have a 1D pattern in the PB pattern archive… its time for some 2D ones… cause with some additional/different rules and adding colors, you can make amazing patterns like this:
Or this

And so many others: