![]()
OK, how do we get everyone running the Pixel Teleporter browser, because that is clearly the best looking out of the bunch ![]()
I don’t get the same issue, I do get the same preview, here on FF 98.0.1, Chrome 99.0.4844.74, Safari Preview 15.4 (15613.1.16.31.2, 15613):
I wonder if the page itself didn’t quite reload after the update? I’ve had that happen if I press the back button from the recovery page.
BTW you may be interested to play with the previewSettings global object properties.
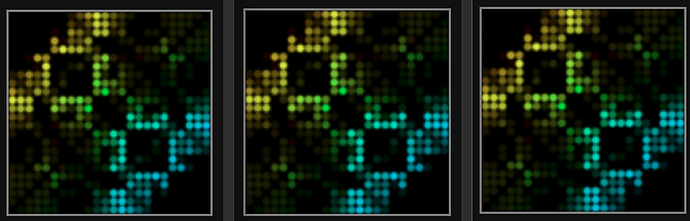
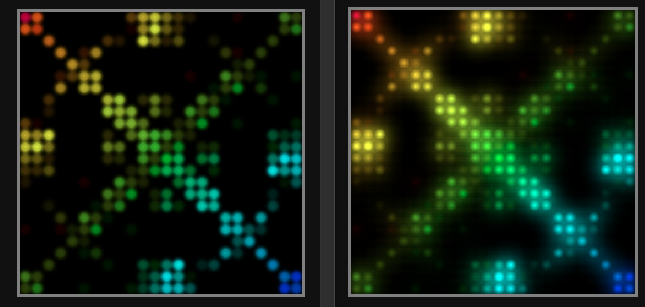
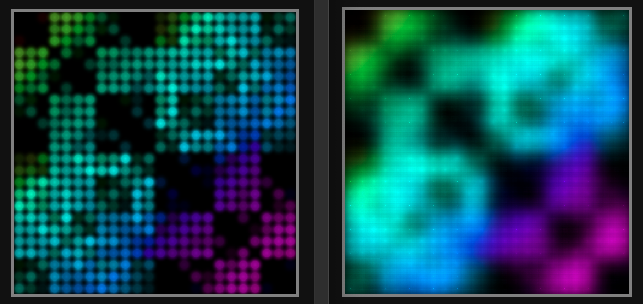
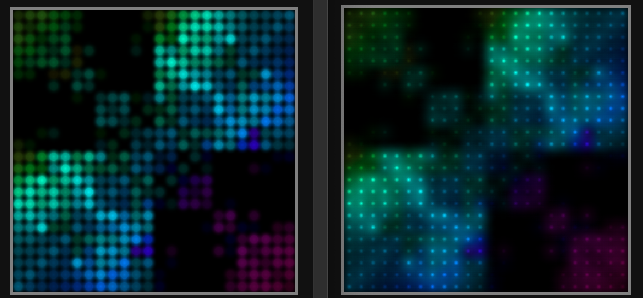
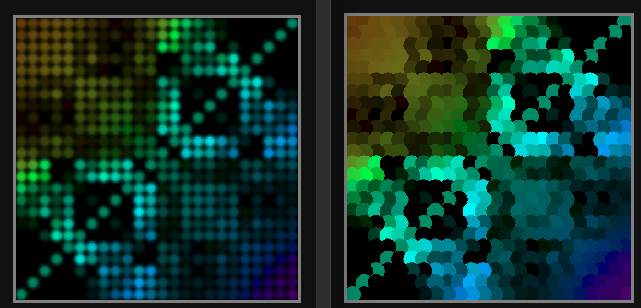
Here’s some examples (defaults on left):
previewSettings.dotScale2D = 1300; previewSettings.dotMidStep2D = [.2, .2]
previewSettings.dotScale2D = 1300; previewSettings.dotMidStep2D = [.01, .4]
previewSettings.dotScale2D = 768; previewSettings.dotMidStep2D = [.15, .4]
previewSettings.dotScale2D = 384; previewSettings.dotMidStep2D = [1, 1]; previewSettings.globalCompositeOperation = "source-over";