Hi!
I asked a similar question a while back but at the time I didn’t quite understand what I was asking. I got some help and it did help me understand how to create a map but I’m only now realizing that I actually need some assistance with rotating the side arrays in a walled cube.
The example code is, I think anyway, generating the array mapping based on some math. I haven’t been able to figure out how to manipulate that to rotate any given side of the cube. Nor can I figure how to remove said auto generating math to paste in my map to correctly orient the sides of my walled cube.
Can someone help me figure that?
Second question requiring the above to be working; does anyone have any interesting patterns utilizing the accelerometer to move light around a walled cube? I have a v3 with the sensor board attached. I’d like to have a few patterns on tap that take advantage of someone picking up the cube and rolling it around.
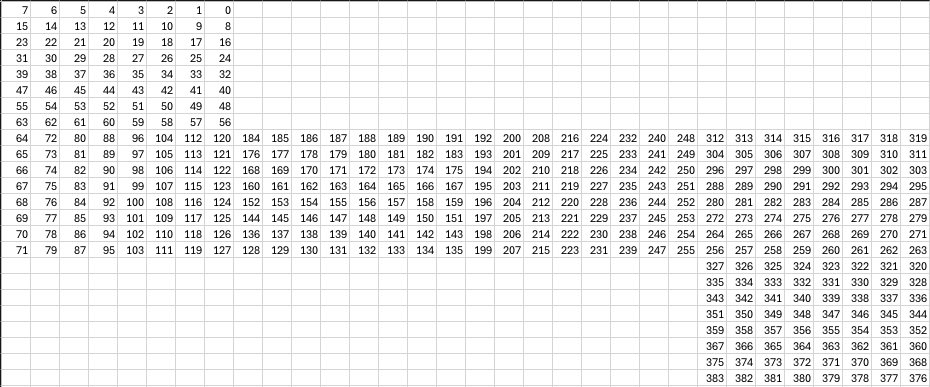
Here is a screenshot of panels: