I promise I will learn how to do it myself - in time  but I am running out of time with Halloween approaching, I have installed a few 5 m strips outside the house, and have a pair of the Pixelblazes rigged up but am stuck finding nice sequences with a Halloween tone. Orange, purple, green, etc. Anyone have patterns or codes to share to save some time?
but I am running out of time with Halloween approaching, I have installed a few 5 m strips outside the house, and have a pair of the Pixelblazes rigged up but am stuck finding nice sequences with a Halloween tone. Orange, purple, green, etc. Anyone have patterns or codes to share to save some time?
Hey J.J.!
I think the fastest way to get you on your way to Halloween is to give you some code that can be reused with most of the default patterns to transform them into the colors you need!
The most flexible approach is in a pattern I made in the library called Utility: Palettes. It’s a lot of code to understand however, so there’s a thread here called Pattern request. Two moving colors that goes into a lighter weight approach.
The idea is that we want to take any pattern that outputs all the colors, and reduce that to a subset of hues. Let’s start with the simplest case, turning a rainbow into orange and green.
Here’s “color twinkles”:

If we change the bottom from:
hsv(h, 1, v)
to be this code,
hsv(palettize(h), 1, v)
}
var hue0 = 0.02 // orange
var hue0pct = 0.5 // percent of rainbow you want to become this color
var hue1 = 0.33 // green
function palettize(h) {
h = h % 1 + (h < 0) // Wrap h
h = (h < hue0pct) ? hue0 : hue1
return h
}
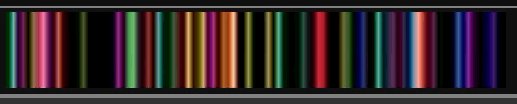
As you can see, the idea is to replace anywhere you find hsv(h, with hsv(palettize(h). Hopefully you can follow how this outputs:
![]()
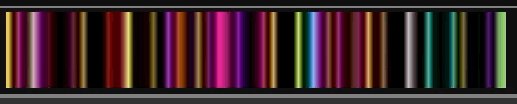
You can extend this approach to 3 colors. Here we say 60% orange, 10% green, which leaves 30% purple.
var hue0 = 0.02 // orange
var hue0pct = 0.6 // percent of rainbow you want to become hue 0
var hue1 = 0.33 // green
var hue1pct = 0.1 // percent of rainbow you want to become hue 1
var hue2 = 0.87 // purple
function palettize(h) {
h = h % 1 + (h < 0) // Wrap h
if (h < hue0pct) {
h = hue0
} else if (h < hue0pct + hue1pct) {
h = hue1
} else h = hue2
return h
}
![]()
That should give you a good start. It may not look great in every pattern due to how some use desaturation and brightness values – if you encounter those kind of issues, check out the aforementioned “Two colors” thread and you can enhance things to incorporate s and v.
Bonus: Check out Wizard’s Lightning ZAP! from the pattern library. Here’s a version with links to pictures of his spooky Halloween install. It’s been enhanced to have UI controls that let you pick the colors and speed of the lightning.
Thank you, Jeff. That is a very generous contribution. I will build on this.
I am also hoping my 14-yr old daughter (who wants this to work too) will jump in get creative.
Thank you.
Hi Jeff, it is giving me an error and saying "undefined symbol h
and then the red x by this line:
hsv(palettize(h), 1, v)
Thank you for your help
Not a problem. That just means that h isn’t a variable defined higher up in the program or function. Most patterns use hsv() - a few use rgb(). This will only work with the hsv() patterns, so you just need to find whats being “passed in as the first argument”, and wrap it with palettize().
For example, if you find something like:
hsv(1 - v * 0.2, 1, v)
you can just do:
hsv(palettize(1 - v * 0.2), 1, v)
or make it verbose and easy to read:
h = 1 - v * 0.2
h = palettize(h)
hsv(h, 1, v)
Hopefully that helps! Or, feel free to attach some code to look at. I’m sure it’ll only take a second to debug.