I have finally connected my PB to my back garden lights!
It is set up so that I can switch between my home built controller, and the PB.
One thing that I noticed straight away was that the apparent brightness of the LED’s varies significantly when using the hsv() function in PB.
My home built controller uses FASTLed.
This is my pattern:
/* Fade HSI from M0
void do_fadergb() {
if(mode_from_mqtt) parse_fadergb();
static uint8_t hue = 0;
static CEveryNMillis UpdateTime(timing*5/fps);
if(UpdateTime) {
leds(min_led, max_led) = CHSV(hue,saturation,max_brightness);
hue += hue_increment;
show_leds();
UpdateTime.setPeriod(timing*5/fps);
}
}
*/
var power24v = 26
pinMode(power24v,OUTPUT)
export var relay_status
export function sliderRelay(x) {
digitalWrite(power24v, (x > 0.5))
}
var PATHLIGHT_LED = 1223 //first LED that covers the path ( this is the fence post - up to 12 before this is the actual path)
export var max_brightness = 1
export var fps = 1
export var hue_increment = 1
export var min_brightness = 0
export var saturation = 1
export var pathlight = 0
export var hue = 0
export function sliderStep(v) {
hue_increment = clamp(v, 0.01, 1)
}
export function sliderSpeed(v) {
fps = clamp(v, 0.01, 1)
}
export function sliderMaxBrightness(v) {
max_brightness = clamp(v, min_brightness, 1)
}
export function sliderMinBrightness(v) {
min_brightness = clamp(v, 0, max_brightness)
}
export function sliderPathlight(v) {
pathlight = v
}
export function beforeRender(delta) {
relay_status = digitalRead(power24v)
hue = time(1/(fps+hue_increment))
}
export function render(index) {
s = saturation
v = max_brightness
h = hue
if (pathlight > 0 && index >= PATHLIGHT_LED) {
s = 0
v = pathlight
}
hsv(h, s, v*v*v) //v*v*v is gamma correction (ish)
}
The top comment is the equivalent FASTLed routine.
What happens is that as hue increments, the red increases to maximum, then blue increases to maximum, red reduces to minimum, then green increases to maximum etc.
From this you can see that red is just red at max, but magenta is red and blue at maximum, same for green/yellow and blue/cyan.
This means that magenta, yellow and cyan are much brighter than red, green or blue.
I am reading the RGB values from the first three bytes of the preview frames.
What I expected to happen is that as blue increases, red decreases to maintain the set brightness (1.0) - so magenta would be 0.5 red and 0.5 blue.
So, is this how it works? Are my eyes deceiving me (and they might be, green looks much brighter at night than red for the same brightness setting), are the RGB representations in the preview frames accurate or approximations of the hsv values?
Is there another hsv() function that I should be using if I want constant brightness?
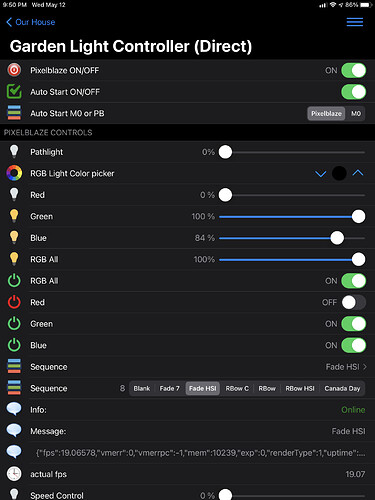
I’ve attached a screenshot of my controller interface so you can see what I mean, the blue is on the way up, while green stays constant at max.
Thanks.