Hi all, Hoping to find some tips about orienting matrix panels for ease of mapping and optimal use both with a 2d map and without a map or using the RING map.
I’m using 4 of the 64 LED 8x8 panels from electromage
They are being arranged into a 2x2 grid and experimenting with two arrangements.
-
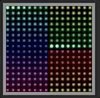
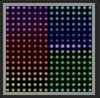
One where they are all arranged / oriented in the same direction. All 4 8x8 matrices with the Label down, pixel zero oriented in the same relative spot on all 4 panels.
-
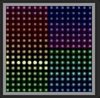
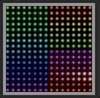
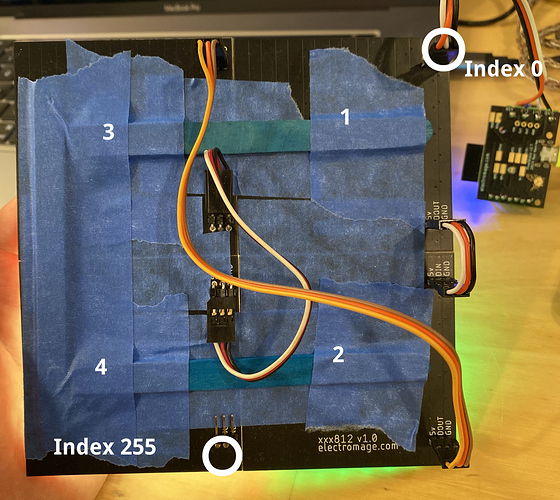
2 matrix aligned top to bottom and inverted left to right. 2 on the left are sequential, then bottom right, and then top right. With the panels on the right upside down relative to the panels on the left.
i dont really think i have a proper map for either arrangement. (just using the default map and UN-commentating the line to make it zig zag and changing the width to 16) which i think is not quite right for either case… But
I seem to like #2 better - since then the natural pixel arrangement sweeps counterclockwise around a circle so to speak. and the distance between connectors is closer together and the ring map seems to work fairly well given the counter clockwise or Clockwise arrangement of pixel index depending on the ID of the panel 1,2,3,4.
it seems there are 2 methods with 2 variants to arrange clockwise or counterclockwise.
I’m still struggling a bit with following the mapping code, so not sure which would be better easier to map. ( i guess at some level its all code and once written its easy)
I like #2 better where 2 of the panels are inverted because it works fairly well with either NO map or a RING map with the patterns that dont like 2d or 3d maps.
Enough of what i have tried…
How would you arrange the panels in a 2 x 2 grid?
thanks for any insights or pointers!
regards
scott-

 )
)