Hello there!
Last year at Burning Man I attended the meetup at Camp Illuminaughty with my Pixelcube and I talked to Ben, was really nice to meet you! I promised you to do a show and tell with my pixelcube but never got around to do it until now.
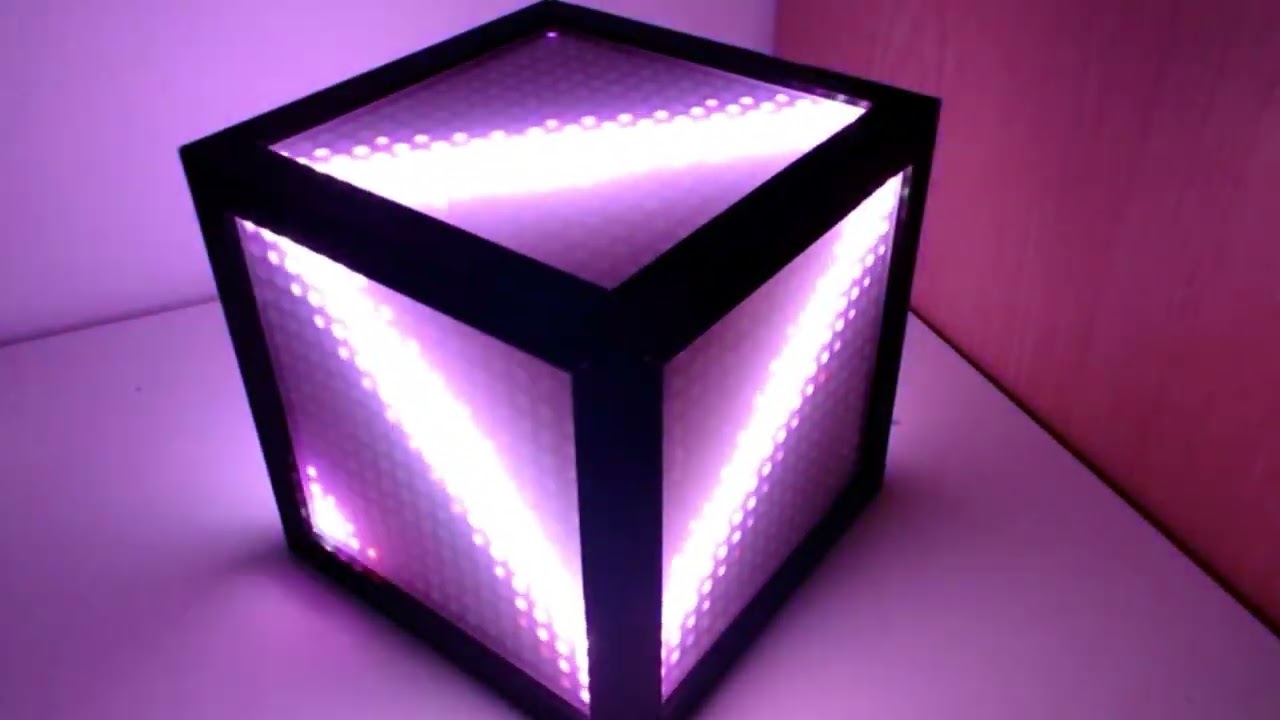
Here’s a video of what I built:
It’s made of 5x 16x16 LED WS2812b matrix panels, 5 plates of acrylic glass to protect the cube and 8 edges that hold the plates together. I’ve printed the edges with PLA with my 3d printer.
Here’s the mapping I’ve used to have all sides in a 3d pattern:
function (pixelCount) {
width = 16
//generate a 2d matrix in 3d space
//targets is an array of source coordinates 0 = fixed, 1 = row, 2 = column
//e.g. [1,2,0] will generate rows = x, cols = y, and z is fixed (at zero)
//sign indicates direction so -2 is columns in reverse order
//offsets lets you translate the coordinates by some offset
function side(targets, offsets,) {
var matrix = [], coords, row, col
for (i = 0; i < width * width; i++) {
row = Math.floor(i / width)
col = i % width
col = row % 2 == 1 ? width - 1 - col : col //zigzag
coords = [0, row, col]
matrix.push(targets.map(function (target, index) {
var coord = coords[Math.abs(target)]
if (target < 0)
coord = width - 1 - coord
return coord + offsets[index]
}))
}
return matrix
}
function flip(matrix) {
return matrix.map(function(point) {
x = point[0]
y = point[1]
return [x, width - y - 1]
})
}
var map = []
var gap = 1
//sides
map = map.concat(side([0, 1, 2], [-gap, 0, 0]))
map = map.concat(side([1, 0, 2], [0, width - 1 + gap, 0]))
map = map.concat(side([0, -1, 2], [width - 1 + gap, 0, 0]))
map = map.concat(side([-1, 0, 2], [0, -gap, 0]))
// top
map = map.concat(side([1, -2, 0], [0, 0, width - 1 + gap]))
//bottom
//map = map.concat(side([1, 2, 0], [0, 0, -gap]))
return map
}
I had a version with bottom, but removed that in the cube to be able to put it on a pole.
For the text display I’ve used this text pattern and adjusted it for my cube. Thanks to @jeff for the example!
Most of the other patterns are from the library.
I’ve also hacked together a small android app to control the text and color, and to set the pattern on the cube by painting. Thanks to ChatGPT for helping me write kotlin for the first time ![]()
Let me know if you have questions!
Sint