Ive got a PVC cylinder with a long strip wrapped around it. What is the best way to configure the mapping so that the patterns are ‘aware’ of this physical configuration?
Hi @eike,
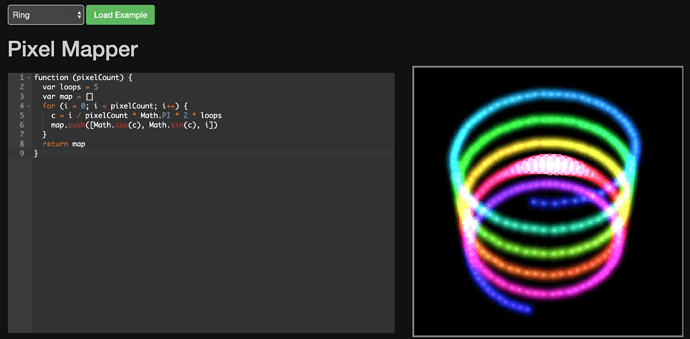
For a single helix, the Ring example is a good starting point.
First, add a Z component. Since the for loop’s i variable linearly increases for every pixel, it makes a good Z coordinate as-is. Remember the mapper will autoscale this to “world units” between 0 and 1 for you automatically.
Next, you’ll probably want more than 1 loop, so multiply the angle by some factor. This will cause it to wrap around a few times as it goes through the pixels.
e.g.
function (pixelCount) {
var loops = 5
var map = []
for (i = 0; i < pixelCount; i++) {
c = i / pixelCount * Math.PI * 2 * loops
map.push([Math.cos(c), Math.sin(c), i])
}
return map
}
1 Like
You might also be interested in this blog post, covering the helix mapper for a really cool project. The rest of the series is pretty neat!
this is great, thanks!!
this project looks great but it wasnt quite sinking in as well as this code you just posted.