So, having played with the model for a while last night, I can see the issue more clearly, and understand your frustrations better. You’re right, and your most recent video makes the case - custom, one-off patterns are a great way to go for low pixel count devices.
Having said that, here’s a first cut at spherical mapping. First, the pattern, which circles a red dot around one axis at the center of the figure.
From the pattern’s point of view, the map is just normalized 2D x/y coordinates. (For distance calculations, you’re still going to have to use spherical or angular distance rather than pythagorean though. For only 24 pixels, that shouldn’t slow things down much.)
var frameTime = 999;
var xVal = 0;
var tolerance = 0.08;
export function beforeRender(delta) {
frameTime += delta;
if (frameTime > 100) {
xVal = (xVal + .1) % 1;
frameTime = 0;
}
}
export function render2D(index,x,y) {
h = 0.6667; // blue
v = 0.2;
if (abs(y - 0.5) <= tolerance) {
if (abs(x - xVal) <= tolerance) {
h = 0; // red
v = 1;
}
}
hsv(h,1,v);
}
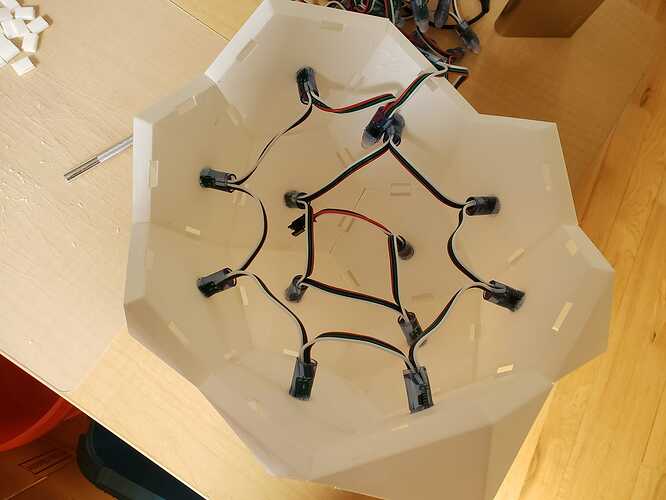
And here’s my mapping function. It includes the 3D points at the center of each face, which I then transform to azimuth/elevation angles, and give to the pixelblaze as a 2D map. (In my model arrangement, face 0 is facing towards the viewer, and the faces wind clockwise and away. )
// 2D azimuth/elevation map
function (pixelCount) {
var coords = [[-2.6010864, 3.0588899, 371.27658 ],
[258.34598, 3.0588868, 266.66534 ],
[110.420815, 230.1553, 269.62604 ],
[-168.1251, 192.08896, 269.62604 ],
[-244.26431, -68.03337, 271.23572 ],
[-44.53873, -254.49617, 266.66534 ],
[216.40833, -254.49617, 162.05411 ],
[363.33734, -71.996475, 25.785542 ],
[303.80084, 196.81091, 82.661514 ],
[92.82195, 358.9328, 20.340021 ],
[-185.72397, 320.8665, 20.340015 ],
[-345.73846, 110.06282, 78.82567 ],
[-239.0621, -272.9436, 78.82567 ],
[8.652209, -370.18512, 27.395233 ],
[232.8638, -268.22162, -108.13883 ],
[280.9998, -33.930122, -240.31284 ],
[221.46329, 234.87724, -183.43689 ],
[-39.336555, 303.81482, -209.78938 ],
[-281.14703, 163.78499, -178.86655 ],
[-340.5363, -94.847404, -113.584366],
[-157.56064, -282.8001, -181.82722 ],
[66.650955, -180.83662, -317.3613 ],
[67.33978, 87.6523, -354.46417 ],
[-174.47067, -52.377552, -323.54135]]
var map = []
for (var i = 0; i < 24; i++) {
r = Math.sqrt(coords[i][0] * coords[i][0] +
coords[i][1] * coords[i][1] +
coords[i][2] * coords[i][2])
theta = Math.atan2(coords[i][1],coords[i][0])
if (theta < 0) theta += 6.2831
phi = Math.acos(coords[i][2] / r)
map.push([theta,phi])
}
return map
}




 Can you suggest some specific patterns using polar coodinates so I can look at some code? Or even 3d patterns that do rotational things outside y,x,z axis? Or suggestions for ring patterns might work?
Can you suggest some specific patterns using polar coodinates so I can look at some code? Or even 3d patterns that do rotational things outside y,x,z axis? Or suggestions for ring patterns might work?