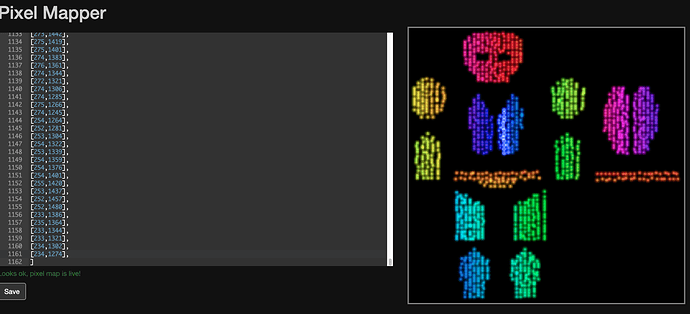
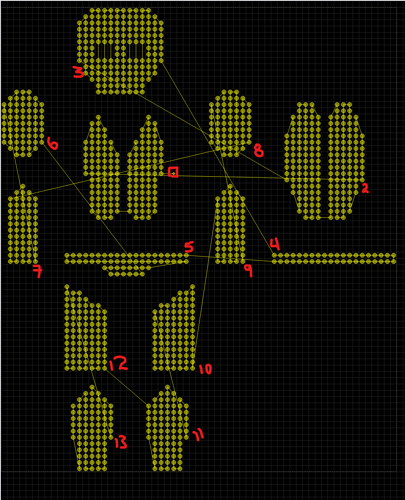
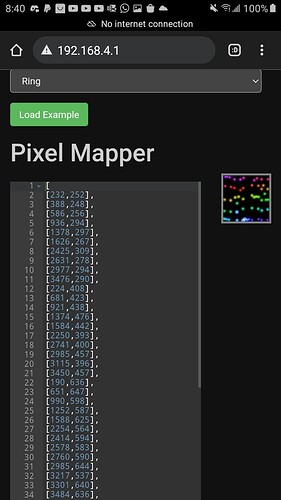
Here is a quick and dirty pixel mapping tool.
You can upload a photo, click to mark a coordinate on the image, press z (not control-z) to remove the last coordinate.
It puts the coordinates into a text area for copying to pixelblaze mapper tab, drawing the pixel index number on the image.
Remember, Pixelblaze mapper coordinates can be in any unit, pixels work too 
The coordinates are in pixels from the source image. It will also accept edits/pastes into the text area to edit maps later, so you can upload the same image and paste the map to edit later.
I’ll clean it up and throw it on my main website in the future, but perhaps even this quick tool will be handy!